過去我大都是仰賴codepen作為我的開發環境,在上面用pug預處理HTML、用sass預處理CSS,或是直接用線上轉換工具來轉換例如html to jade。
最近發覺許多104上前端工程師的職位描述(job description)都將webpack列入加分條件,自己也在面試中被問到有沒有用過webpack,沒用過好像就不夠專業。
總之,為了跟人家說我有用過,只好來寫幾篇webpack的文件,證明一下有用過。
像Webpack這樣的程式打包工具大約有以下幾個主要功能:
- 為程式做程式預處理( Preprocess):例如寫React會用到的JSX、ES6+;CSS會用到的SASS等等。目的在利用套件產生相對應的程式碼,節省工程師打繁瑣的程式語法細節,並將程式碼轉呈現為瀏覽器可以執行的程式。
- 把 .js 分拆為多個 .js 檔案,更方便管理與執行JavaScript,將JavaScript模組化方便維護程式碼。同時使得網頁在載入時,只載入需要的程式檔案,暫時不需要的程式檔案可以延後載入,提升網頁效能。
- 將 字型、圖片等網頁資源一一打包處理、方便管理。
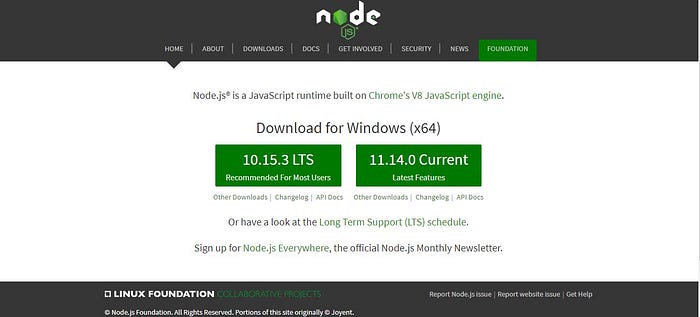
為了在自己的Windows電腦建立一個webpack的開發環境,我們需要先安裝Node.js,首先先連結到Node.js的官網 。進入首頁後可以發現有兩個按鈕可以下載,左邊的按鈕是開發的穩定版,比較推薦大部分的使用者下載的;如果你想要使用最新開發的版本,可以點選右邊的按鈕,但可能目前的版本還沒有那麼穩定,這邊我是選擇左邊版本做安裝。

下載完後,打開node-v10.15.3-x64.msi安裝,就會進到安裝畫面,安裝可以一直Next到底Finish。但如果有改安裝路徑的話,需要特別記一下,等等設定path環境變數時,會需要設定。

接著,按下鍵盤的win鍵+R鍵會打開執行的視窗,在視窗中輸入cmd後,按下Enter,就能打開cmd(命令提示字元)。

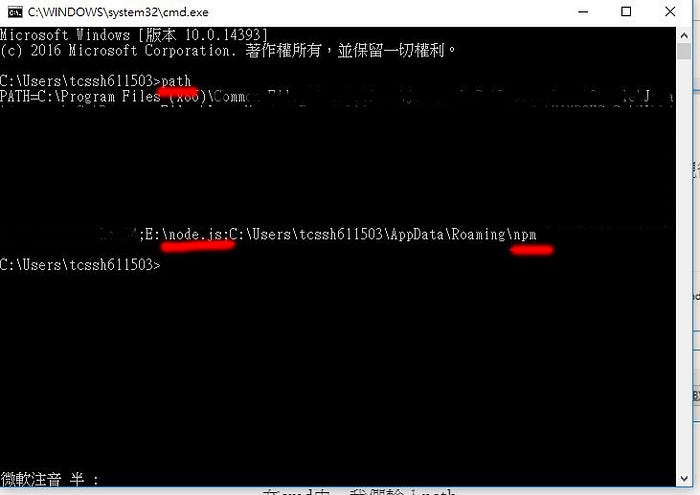
在cmd中,我們輸入path(第一個畫紅色底線處),查詢確認是否node.js和npm有加入到環境變數之中。最後一行畫紅色底線的地方分別是Node.js及npm,npm是什麼?它是Node.js預設的套件管理工具,在安裝Node.js的同時,就會一起安裝進來!

不過如果在cmd查詢path時,沒有看到上述的Node.js和npm的話,就需要自己手動加入環境變數(當然如果安裝時有自動加入的話,以下編輯環境變數的部分可以忽略)。設定方式如下:
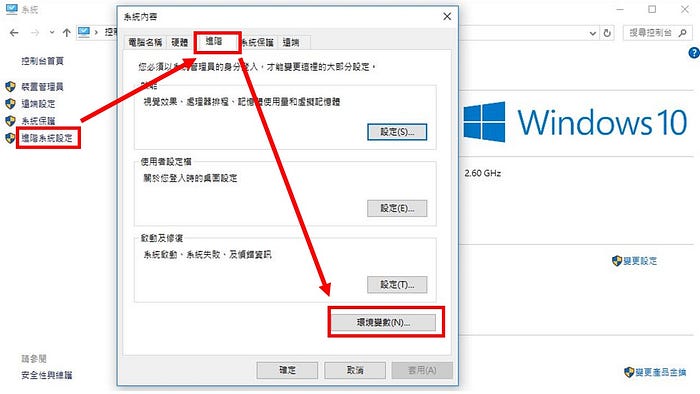
在windows開始功能列搜尋控制台>控制台>系統,點選左側的進階系統設定>點選進階>點選環境變數。

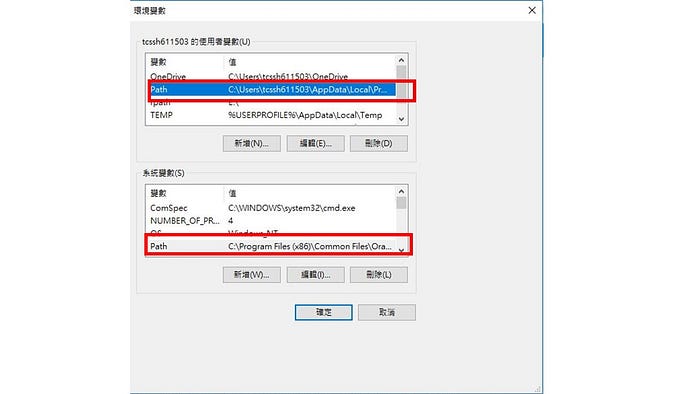
打開環境變數後會發現有上、下兩個變數,上方的使用者變數,是當前使用者的環境變數,電腦換了一個使用者就沒有該設定存在:下方的系統變數是設定了,所有電腦的使用者都一體適用,登入任何一個使用者帳號都能使用。不論你要只設定自己的使用者變數,或是設定全部的系統變數,只要點選Path,按下編輯按鈕即可。

進入編輯環境變數後,點選右上方的新增,輸入剛剛Node.js的安裝路徑,以及npm的安裝路徑。我這邊有修改了Node.js的安裝路徑到E:,如果沒有修改的話,應該預設是在C:\Program files底下。npm的路徑我是使用安裝預設路徑。

安裝時有自動加入path或設定完成環境變數後,我們可以在cmd輸node -v以及npm -v查詢版本,如果有查詢到版本,即有設定環境變數成功。但如果是跑出「xxx不是內部或外部命令、可執行的層次或批次檔」,則可能是設定失敗了。

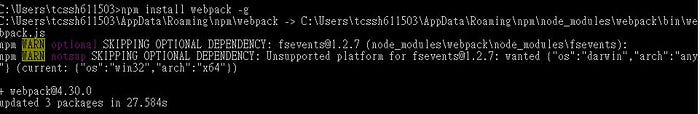
以上如果正確查詢到版本,代表我們的node.js和npm開發環境已經順利完成了!就可以在cmd輸入以下指令來安裝webpack:
npm install webpack -g
後方的-g是指在全域環境下安裝webpack,如果不加上-g的話就只會安裝在當前路徑的node_modules資料夾中。

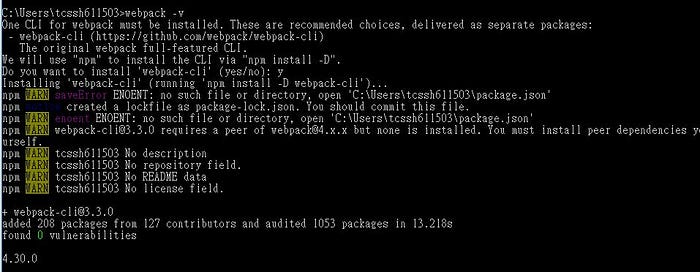
安裝完後我們可以輸入webpack -v查詢安裝版本,結果可能會跑出一串英文,要你安裝webpack-cli才能繼續使用,webpack-cli是webpack的命令操作套件,可以按y直接安裝在當前路徑的資料夾。如果是想要安裝在全域環境中,可以先按n,然後在cmd中輸入:
npm install webpack-cli -g

安裝完後,再輸入一次webpack -v,即可查詢webpack的版本,代表我們安裝完成webpack了!

這篇文章介紹了在Windows 10建立node.js開發環境和安裝webpack,下一篇文章就會來介紹如何使用webpack建立專案資料夾,來打包JavaScript檔案,同時建立第一個webpack網站!
這是小弟第一次撰寫webpack的文件,如果有不足的地方,再請各方大大多多說明、補充謝謝!
